Google search console | یک مرور کامل | آسان لرن

کنسول جستجو گوگل (یا Google Webmaster Tools که قبلاً شناخته می شد) یک سرویس کاملاً رایگان و ضروری است .که توسط گوگل به همه مدیران وب ارائه می شود .تا بهینه سازی سایت های آنها برای جستجو کمک کند. اگرچه مطمئناً برای جستجو و نمایه شدن توسط Google نیازی به ثبت نام در google Search Console ندارید . اما قطعاً می تواند بهینه سازی سایت شما و محتوای آن برای جستجو کمک کند.
Google search console:
Search Console جایی است که می توانید عملکرد سایت خود را زیر نظر داشته باشید . مشکلات را شناسایی کنید . محتوا را برای خزیدن ارسال کنید . محتواهایی را که نمی خواهید نمایه شوند حذف کنید . جستجوهای جستجو را که بازدیدکنندگان را به سایت شما آورده اند مشاهده کنید . پیوندهای پشتیبان را تحت نظر داشته باشید … بسیاری از موارد خوب در اینجا وجود دارد.
شاید مهمتر از همه این باشد که Search Console جایی است که Google در صورت بروز هرگونه مشکل با شما ارتباط برقرار می کند (خطاهای خزیدن ، مجازات های دستی ، افزایش 404 صفحه ، شناسایی بدافزار و غیره).
اگر حساب Search Console ندارید ، باید همین حالا آن را دریافت کنید. ممکن است متوجه شوید که در واقع به برخی از ابزارهای گران قیمت تر و گران تر که اساساً همان کار را انجام می دهند ، احتیاج ندارید.
شروع کار با Google search console:
برای شروع ، تنها چیزی که نیاز دارید ورود به سیستم Google است که احتمالاً در صورت استفاده منظم از Google یا Gmail ، از آن استفاده می کنید. و از google Search Console دیدن می کنید.
سپس این راهنمای کامل را دنبال کنید. که همه ابزار و ویژگی ها را تا آنجا که ممکن است به طور واضح و مختصر راهنمایی می کند.
یک ویژگی اضافه کنید
اگر قبلاً این کار را نکرده اید ، باید وب سایت خود را به Google Search Console اضافه کنید.
فقط روی دکمه قرمز بزرگ Add a Property کلیک کنید . سپس URL خود را به کادر بازشو اضافه کنید
Verification
قبل از اینکه Google Search Console به سایت شما دسترسی پیدا کند ، باید به Google ثابت کنید که یک وب مستر مجاز هستید. شما نباید مسئول باشید ، اما به مجوز از هر کسی که هستید احتیاج دارید.
پنج روش تأیید برای Search Console وجود دارد. هیچ ترجیحی در مورد روش مورد استفاده شما وجود ندارد . اگرچه Google به “روش توصیه شده” خود اهمیت می دهد …
1) بارگذاری فایل HTML:
گوگل یک فایل تأیید HTML را در اختیار شما قرار می دهد که باید در فهرست اصلی سایت خود بارگذاری کنید. پس از انجام این کار ، فقط روی URL ارائه شده کلیک کنید ، دکمه تأیید را بزنید و به داده های Search Console سایت دسترسی کامل خواهید داشت.
همچنین اگر روشهای بالا مناسب نباشند ، چهار روش جایگزین وجود دارد…
2) تگ HTML:
این یک متا تگ را در اختیار شما قرار می دهد. که باید در قسمت <head> صفحه اصلی خود ، قبل از اولین بخش <body> درج شود.
در صورت بروزرسانی بیشتر در HTML صفحه اصلی خود ، مطمئن شوید که برچسب هنوز در جای خود است . در غیر این صورت تأیید شما لغو می شود. اگر این اتفاق افتاد ، فقط باید دوباره این روند را طی کنید.
3) ارائه دهنده نام دامنه:
در اینجا یک لیست کشویی از ثبت کنندگان دامنه یا ارائه دهندگان نام به شما ارائه می شود . سپس Google یک راهنمای گام به گام برای قرار دادن یک پرونده TXT در پیکربندی DNS شما ارائه می دهد.
4) Google Analytics:
با فرض اینکه از Google Analytics استفاده می کنید .و حساب Google شما همان چیزی است که برای Search Console استفاده می کنید . می توانید سایت را از این طریق تأیید کنید ، مادامی که کد GA در قسمت <head> باشد از صفحه اصلی خود (و در آنجا باقی می ماند) ، و مجوز “ویرایش” را دارید.
5) مدیر برچسب Google:
این گزینه به شما امکان می دهد از حساب Google Tag Manager خود برای تأیید سایت خود استفاده کنید . مشروط بر اینکه از “قطعه ظرف” و مجوز “مدیریت” استفاده می کنید.
اکنون که تأیید شده اید ، می توانید سایت خود را در صفحه اصلی مشاهده کنید. (و همچنین هر سایتی که برای آن مدیر سایت نیز هستید). در اینجا می توانید به سایت دسترسی داشته باشید . ویژگی دیگری را اضافه کنید و ببینید چند پیام خوانده نشده از Google دریافت کرده اید.
اگر روی سایت خود کلیک کنید ، به داشبورد منحصر به فرد خود منتقل می شوید.
داشبورد
در اینجا می توانید به تمام داده های سایت خود دسترسی داشته باشید . تنظیمات خود را تنظیم کرده و تعداد پیام های خوانده نشده خود را ببینید.
منوی داشبورد سمت چپ جایی است که می توانید به همه گزارش ها و ابزارهای موجود در آن بروید.
سه تجسم ارائه شده در خود داشبورد (خطاهای خزیدن ، تجزیه و تحلیل جستجو و نقشه های سایت) یک نگاه سریع به سلامت کلی و خزنده بودن سایت شما هستند. این موارد به عنوان یک راه کوتاه برای گزارش های موجود در منوی سمت چپ عمل می کند ، بنابراین ما هنگام مرور ابزارها این موارد را پوشش می دهیم.
همچنین توجه داشته باشید که Google می تواند پیامی را مستقیماً در داشبورد ارسال کند . در صورتی که آنقدر مهم تلقی شود که از پیام های شما خارج شود. همانطور که می بینید من خطاهایی در صفحات AMP خود دارم که نیاز به اصلاح دارند . اما وقتی به بخش منوی داشبورد در پایین تر می رسیم ، این را بررسی می کنیم..
ابتدا نگاهی به تنظیمات می اندازیم…
تنظیمات
با کلیک روی نماد چرخ دنده در گوشه بالا سمت راست ، به انواع ابزارهای ساده ، تنظیمات برگزیده و ویژگی های سرپرست دسترسی خواهید داشت.
تنظیمات برگزیده کنسول را جستجو کنید
اینجا به سادگی می توانید تنظیمات برگزیده ایمیل خود را تنظیم کنید. گوگل وعده می دهد که با ایمیل های بی وقفه به شما اسپم نزند ، بنابراین بهتر است شرکت کنید.
تنظیمات سایت
در اینجا می توانید دامنه و نرخ خزیدن مورد نظر خود را تعیین کنید.
دامنه ترجیحی به شما اجازه می دهد تعیین کنید که کدام نسخه از سایت خود را فهرست بندی کنید و آیا سایت شما با پیشوند www در نتایج جستجو نمایش داده می شود یا بدون آن. پیوندها ممکن است با استفاده از http://www.example.com یا http://example.com به سایت شما اشاره کنند ، اما با انتخاب اولویت در اینجا نحوه نمایش URL در جستجو تعیین می شود. Google می گوید: “اگر این کار را نکنید یک دامنه ترجیحی تعیین کنید ، ما ممکن است نسخه های www و غیر www دامنه را به عنوان مرجع جداگانه به صفحات جداگانه تلقی کنیم.
نرخ خزیدن به شما امکان می دهد سرعت خزیدن Googlebots در سایت شما را کاهش دهید. شما فقط باید این کار را انجام دهید اگر مشکلی در سرور دارید و خزیدن قطعاً مسئول کاهش سرعت سرور شما است. گوگل الگوریتم های بسیار پیچیده ای دارد تا مطمئن شود سایت شما زیاد مورد حمله Googlebots قرار نمی گیرد ، بنابراین این یک اتفاق نادر است.
تغییر آدرس
اینجاست که به Google می گویید اگر کل سایت خود را به دامنه جدیدی منتقل کرده اید.
هنگامی که سایت جدید شما فعال شد و محتوای سایت قدیمی خود را به طور دائم 301 هدایت کردید ، می توانید سایت جدید را به Search Console (با پیروی از دستورالعمل های افزودن ویژگی قبلی) اضافه کنید. سپس می توانید تغییر مسیرهای 301 را به درستی بررسی کنید ، همه روشهای تأیید خود را در سایتهای قدیمی و جدید سالم نگه دارید ، سپس تغییر آدرس خود را ارسال کنید.
این به Google کمک می کند تا سایت جدید شما را سریعتر فهرست بندی کند ، نه اینکه اگر Googlebots را رها کرده اید تا تمام 301 تغییرمسیرهای هدایت خود را به تشخیص خود تشخیص دهد.
ویژگی Google Analytics
اگر می خواهید داده های Google Search Console را در Google Analytics مشاهده کنید ، می توانید از این ابزار برای مرتبط کردن یک سایت با حساب GA خود و پیوند مستقیم آن با گزارشات خود استفاده کنید.
اگر Google Analytics ندارید ، پیوندی در انتهای صفحه برای راه اندازی حساب جدید وجود دارد.
کاربران و مالکان املاک
در اینجا می توانید همه کاربران مجاز حساب Google Search Console و میزان دسترسی آنها را مشاهده کنید.
می توانید کاربران جدیدی را در اینجا اضافه کنید و سطح مجوز آنها را تعیین کنید.
- هر کسی که به عنوان مالک ذکر شده است اجازه دسترسی به هر گزارش و ابزاری در Search Console را خواهد داشت.
- کاربران با مجوز کامل می توانند همه کارها را انجام دهند به جز افزودن کاربران ، پیوند دادن حساب GA و اطلاع از تغییر آدرس Google.
- کسانی که دارای مجوز محدود هستند همان محدودیتی را دارند که کاربران دارای مجوز کامل هستند و فقط قابلیت مشاهده محدودی در داده ها مانند خطاهای خزیدن و عفونت های بدافزار دارند. همچنین آنها نمی توانند نقشه سایت ، نشانی اینترنتی ، درخواست تجدید نظر یا حذف آدرس URL را ارسال کنند.
جزئیات تأیید صحت
این به شما امکان می دهد همه کاربران حساب Search Console خود ، آدرس ایمیل شخصی آنها و نحوه تأیید آنها (از جمله تمام تلاش های ناموفق) را مشاهده کنید.
در اینجا می توانید افراد را تأیید نکنید (به شرط آنکه مالک آن باشید).
همکاران
یک پلتفرم دیگر Google ، مانند G+ یا AdWords ، می تواند از طریق Search Console با وب سایت شما مرتبط (یا متصل) شود. اگر این درخواست انجمن را مجاز کنید ، به آنها قابلیت های خاصی را برای پلتفرمی که با شما ارتباط دارند می دهد.
در اینجا یک مثال مستقیم از Google آمده است: “ارتباط برنامه تلفن همراه با یک وب سایت به جستجوی Google می گوید پیوندهای نتایج جستجو را نشان دهد تا به جای وب سایت ، در صورت لزوم نشان دهد.”
اگر یک همکار اضافه کنید ، آنها نمی توانند هیچ داده ای را در Search Console مشاهده کنند ، اما می توانند کارهایی مانند انتشار برنامه ها یا برنامه های افزودنی در فروشگاه وب Chrome را از طرف سایت شما انجام دهند.
در اینجا همه گزارش ها و ابزارهای موجود در Search Console را خواهید یافت.
بیایید تک تک گزینه ها را بررسی کنیم.
پیام ها
اینجا جایی است که گوگل با مدیران وب ارتباط برقرار می کند.
باز هم ، شما در اینجا اسپم نخواهید کرد زیرا گوگل وعده داده است که بیش از چند پیام در ماه به شما بمباران نخواهد کرد. هنگام دریافت یکی از آنها باید به آن توجه کنید ، هرچند در این صورت در صورت به خطر افتادن سلامتی سایت خود به شما اطلاع داده می شود.
این می تواند از افزایش 404 صفحه ، مسائل مربوط به خزیدن سایت شما یا حتی مشکلات جدی تر مانند آلوده شدن سایت شما به بدافزار باشد.
جستجوی ظاهر
اگر بر روی(؟) نماد سمت راست “ظاهر ظاهر” یک پنجره دستی ظاهر می شود. نمای کلی ظاهر جستجو تجزیه می شود و هر عنصر صفحه نتایج موتور جستجو (SERP) را توضیح می دهد.
با کلیک بر روی هر عنصر جداگانه ، یک کادر اضافی از اطلاعات ظاهر می شود که به شما می گوید چگونه می توانید آن عنصر را برای تأثیرگذاری روی کلیک و بهینه سازی اضافی در Search Console بهینه کنید.
داده های ساختار یافته
داده های ساختار یافته راهی است که مدیر وب سایت می تواند اطلاعاتی را به سایت خود اضافه کند که Google را در مورد زمینه هر صفحه وب و نحوه نمایش آن در نتایج جستجو مطلع می کند.
به عنوان مثال ، می توانید رتبه بندی ستاره ، تعداد کالری ، تصاویر یا رتبه بندی مشتریان را به داده های ساختار یافته صفحه وب خود اضافه کنید و ممکن است در قطعات نتایج جستجو ظاهر شود.
بخش Structured Data در Search Console حاوی اطلاعاتی در مورد همه عناصر داده ساختار یافته ای است که Google در سایت شما قرار داده است ، چه از نشانه گذاری Schema و چه از سایر قالب های ریز.
همچنین خطاهایی را که هنگام خزیدن داده های ساختار یافته شما پیدا کرده است به شما نشان می دهد. اگر بر روی “انواع داده ها” کلیک کنید ، به شما نشان می دهد که دقیقاً کدام نشانی اینترنتی حاوی آن نشانه گذاری خاص و زمان تشخیص آن است.
اگر روی یکی از نشانی های اینترنتی ذکر شده کلیک کنید ، می توانید تجزیه و تحلیل بیشتری از داده ها و همچنین ابزاری برای نشان دادن دقیق ظاهر آن در نتایج جستجوی زنده مشاهده کنید. کافی است بر روی “Test Live Data” کلیک کنید تا URL را با استفاده از ابزار آزمایش داده های ساختاری Google دریافت و اعتبارسنجی کند.
برجسته کننده داده
Data Highlighter جایگزینی برای افزودن داده های ساختار یافته به HTML شما است. همانطور که ویدئوی توضیح دهنده زیر می گوید ، این یک ابزار نقطه کلیک و کلیک است که می توانید هر صفحه وب را بارگذاری کنید ، سپس عناصر مختلف را برجسته کنید تا به Google بگوید چگونه می خواهید آن صفحه در نتایج جستجو ظاهر شود.
نیازی به پیاده سازی هیچ کدی در خود وب سایت نیست و می توانید Data Highlighter را طوری تنظیم کنید که صفحات مشابه را به طور خودکار برای شما برچسب گذاری کند.
برای شروع ، روی دکمه قرمز بزرگ “Start Highlighting” کلیک کنید…
سپس نشانی اینترنتی را که می خواهید علامت گذاری شود وارد کنید…
سپس شروع به برجسته سازی و برچسب گذاری کنید…
پس از ضربه زدن به انتشار ، Google داده های ساختار یافته اضافه شده شما را پس از بازبینی سایت شما در نظر می گیرد. اگر نظر خود را تغییر دادید ، می توانید با کلیک روی “لغو انتشار” در همان صفحه ، هرگونه اطلاعات ساختار یافته را حذف کنید.
پیشرفت های HTML
اینجاست که Search Console هرگونه بهبود در توضیحات متا و برچسب های عنوان شما و همچنین اطلاع رسانی هرگونه محتوای غیر فهرست بندی شده را به شما توصیه می کند.
این یک ویژگی بسیار مفید و آسان برای استفاده است که به شما توصیه های بهینه سازی را می دهد که می توانید بلافاصله اقدام کنید.
به عنوان مثال ، اگر روی پیوند “توضیحات متای کوتاه” کلیک کنم ، می توانم 14 آدرس اینترنتی و توضیحات متا مربوطه را ببینم. سپس می توانم در CMS خودم به هریک از این صفحات وارد شوم و متن طولانی تر و مناسب تری اضافه کنم.
برچسب های عنوان و توضیحات متا باید برای هر صفحه منحصر به فرد باشد و در طول کاراکترهای خاصی قرار گیرد ، بنابراین برای اهداف کاربری و اطلاع رسانی گوگل در مورد سایت شما ، این یک گزارش ارزشمند است.
پیوندهای سایت
پیوندهای سایت زیر شاخه هایی هستند که هنگام جستجوی مارک یا ناشر در زیر نشانی اینترنتی اصلی ظاهر می شوند.
متأسفانه شما نمی توانید به Google مشخص کنید که کدام دسته را می خواهید در اینجا برجسته کنید ، اما اگر از محبوبیت کافی برخوردار باشید و معماری سایت شما به اندازه کافی محکم باشد ، این موارد به صورت ارگانیک رخ می دهند.
با این حال ، در بخش پیوندهای سایت Search Console ، می توانید به Google بگویید صفحه ای را که نمی خواهید به عنوان پیوند سایت در نتایج جستجوی شما قرار گیرد حذف کند.
صفحات شتابدهنده موبایل
این ابزار کاملاً جدیدی است ، زیرا برنامه AMP گوگل فقط از اوایل سال جاری در دسترس بوده است. AMP راهی است که مدیران وب می توانند صفحات وب را به صورت سریع بارگیری کرده و به طور خاص به کاربران تلفن همراه منتقل کنند. سرعت سایت و دوستی با موبایل به عنوان سیگنال های رتبه بندی در نظر گرفته می شوند بنابراین این ویژگی مهمی است ، اگرچه برخی از SEO ها در پذیرش آن دیر عمل می کنند.
همانطور که در گزارش زیر مشاهده می کنید ، ما به تازگی AMP را به صفحات وب خود معرفی کرده و کمی هش از آن ایجاد کرده ایم.
Accelerated Mobile Pages به شما امکان می دهد:
تمام صفحات سایت خود را با AMP پیاده سازی شده ببینید و کدام صفحات دارای خطا هستند. اگر روی خطا کلیک کنید ، می توانید لیستی از آدرس های اینترنتی خود را با خطا مشاهده کنید. سپس با کلیک روی آدرس اینترنتی ، به شما پیشنهاد تعمیر توسط Google می شود.
بدیهی است که ما برخی از مسائل جاوا اسکریپت سفارشی را در سایت خود داریم که نیاز به آدرس دهی دارد. اگر روی دکمه “باز کردن صفحه” کلیک کنید ، می توانید دقیقاً ببینید محتوای AMP شما در تلفن همراه چگونه ظاهر می شود.
جستجو ترافیک
جستجو در تجزیه و تحلیل
Search Analytics به شما می گوید که از جستجو چقدر ترافیک دریافت می کنید ، کلیک ها و نمایش های ارائه شده در SERP ها را نشان می دهد. همچنین میزان کلیک (CTR) شما را مشخص می کند و موقعیت ارگانیک متوسط شما را برای هر صفحه نشان می دهد.
و در اینجا موارد واقعاً خوب است … همچنین می توانید پرس و جوهایی را که جستجوگران برای ارائه محتوای سایت شما استفاده می کنند مشاهده کنید.
داده های مربوط به این مورد متفاوت از Google Analytics جمع آوری می شود ، بنابراین انتظار نداشته باشید که جمع بندی شود ، اما این ویژگی واقعاً برای چه مفید است این است که ببینید کدام کلمات کلیدی و عبارات باعث ایجاد ترافیک در سایت شما می شوند و همچنین صفحات ایجاد کننده ترافیک فردی.
می توانید بین گزینه های مختلف ، فیلترها و محدوده تاریخ جابه جا شوید. توصیه می کنم به Impressions و CTR نگاه کنید تا ببینید کدام صفحات دارای دید بالا اما نرخ کلیک پایین هستند. شاید همه این صفحات نیاز به اصلاح یک توضیحات متا یا برخی از داده های ساختار یافته باشد؟
پیوندها به سایت شما
در اینجا می توانید دامنه هایی را که بیشتر به سایت شما و محتوای آن پیوند دارند ، و همچنین پیوندهای صفحات وب شما را مشاهده کنید.
این یک لیست جامع نیست ، اما یک نشانگر خوب از جایی است که محتوای شما به اندازه کافی مورد پیوند قرار گرفته است. با کلیک بر روی نشانی های اینترنتی در سمت راست ، محل اتصال آنها به صورت جداگانه نشان داده می شود.
پیوندهای داخلی
در اینجا می توانید مشاهده کنید که هر صفحه در سایت شما چند بار پیوند داخلی داشته است. با کلیک بر روی هر “صفحه هدف” لیستی از نشانی های اینترنتی که پیوند داخلی در آنها ایجاد شده است نشان داده می شود.
محدودیتی در تعداد صفحات موردنظر Search Console وجود دارد ، اما اگر تعداد صفحات کمی دارید می توانید ترتیب مرتب سازی را معکوس کرده و ببینید کدام صفحات هدف دارای پیوندهای داخلی صفر هستند. سپس می توانید به سایت خود بروید و به این صفحات پیوند داخلی بدهید یا در صورت قدیمی بودن صفحات قدیمی آنها را به جایی دیگر هدایت کنید.
اقدامات دستی
در این صورت است که اگر Google اقدام دستی را در سایت شما یا صفحه وب خاصی انجام داده باشد ، به شما اطلاع می دهد.
Google هرگونه توصیه ای را برای شما در این زمینه ارائه می دهد و به شما این فرصت را می دهد که پس از رفع هر گونه مشکل ، مجدداً سایت خود را برای تجدید نظر ارسال کنید.
در اینجا راهنمایی وجود دارد که به احتمال زیاد Google برای شما مجازات دستی تعیین می کند و چگونه می توانید از آن جلوگیری کنید.
هدف گذاری بین المللی
در اینجا می توانید بر اساس زبان و کشور ، مخاطبی را هدف قرار دهید.
- کشور: اگر دارای دامنه خنثی سطح بالا (.com یا .org) هستید ، هدف گذاری جغرافیایی به Google کمک می کند تا نحوه نمایش سایت شما در نتایج جستجو را مشخص کند ، به ویژه برای جستجوهای جغرافیایی. فقط کشور انتخابی خود را از منوی کشویی انتخاب کنید. اگر نمی خواهید سایت شما با هیچ کشوری مرتبط باشد ، “فهرست نشده” را انتخاب کنید.
- زبان: اگر وب سایتی را برای کاربرانی که به زبان دیگری صحبت می کنند مدیریت می کنید ، باید مطمئن شوید که نتایج جستجو نسخه صحیح صفحات شما را نشان می دهد. برای انجام این کار ، برچسب های hreflang را در HTML سایت خود وارد کنید ، زیرا این چیزی است که Google برای مطابقت ترجیح زبان کاربر با نسخه مناسب صفحات شما استفاده می کند. یا به طور متناوب می توانید از نقشه سایت برای ارسال زبان و جایگزین های منطقه ای برای صفحات خود استفاده کنید.
قابلیت استفاده از موبایل
از آنجایی که موبایل امسال برای جستجوها از دسکتاپ پیشی گرفته است ، بدیهی است که سایت شما باید برای موبایل سازگار باشد ، در غیر این صورت شما به طور بالقوه نیمی از بازدیدکنندگان خود تجربه کاربری ضعیفی را ارائه می دهید.
این گزارش هر گونه مشکلی را که سایت شما در مورد قابلیت استفاده از تلفن همراه دارد به شما می گوید. و شما واقعاً می خواهید پیام زیر را ببینید ، زیرا گوگل صراحتا اعلام می کند که در غیر این صورت تنزل درجه خواهید داشت.
خطاهای احتمالی که توسط Google Search Console در اینجا برجسته می شوند عبارتند از:
- استفاده از فلش: مرورگرهای تلفن همراه محتوای مبتنی بر فلش را ارائه نمی دهند ، بنابراین از آن استفاده نکنید.
- Viewport پیکربندی نشده است: بازدیدکنندگان سایت شما از دستگاه های مختلفی با اندازه صفحه نمایش متفاوت استفاده می کنند ، بنابراین صفحات شما باید با استفاده از برچسب meta viewport یک Viewport مشخص کنند.
- پهنای دید با عرض ثابت: نماهای نمای ثابت شده به عرض اندازه پیکسل خطاها را نشان می دهد. طراحی واکنش گرا باید به حل این مشکل کمک کند.
- محتوا دارای اندازه نمایش نیست: اگر کاربر مجبور باشد برای مشاهده کلمات و تصاویر به صورت افقی حرکت کند ، این خطا ظاهر می شود.
- اندازه فونت کوچک: اگر اندازه فونت شما برای خوانایی بسیار کوچک است و از کاربران تلفن همراه برای “بزرگنمایی” استفاده می کند ، باید تغییر کند.
- عناصر بسیار نزدیک را لمس کنید: دکمه های قابل لمس که بیش از حد به هم نزدیک هستند می تواند یک کابوس برای بازدیدکنندگان تلفن همراه باشد که سعی می کنند در سایت شما حرکت کنند.
- استفاده بینابینی: اگر از یک پنجره بین صفحه ای تمام صفحه برای تبلیغ برنامه هنگام بازدید کاربر از سایت تلفن همراه شما استفاده می کنید ، Google شما را مجازات خواهد کرد.
فهرست Google
وضعیت فهرست
این به شما امکان می دهد بدانید چند صفحه از وب سایت شما در حال حاضر در فهرست Google گنجانده شده است.
شما می توانید به سرعت هرگونه روند نگران کننده از سال گذشته (به عنوان مثال ، کاهش کمی در ماه مه 2015) ، و همچنین هر صفحه ای که توسط روبات ها مسدود شده یا حذف شده است را مشاهده کنید.
کلمات کلیدی محتوا
در اینجا می توانید رایج ترین کلمات کلیدی را پیدا کنید که توسط Googlebots هنگام خزیدن سایت شما مشاهده شده است.
اگر روی هر کلمه کلیدی کلیک کنید ، می توانید سایر مترادف های یافت شده برای آن کلمه کلیدی و همچنین تعداد وقایع را مشاهده کنید.
همانطور که سیمون هسلتین پیشنهاد می کند ، مراقب کلمات کلیدی غیرمنتظره و غیر مرتبط باشید که نشان داده می شود زیرا نشان می دهد سایت شما هک شده و کلمات کلیدی پنهان به صفحات شما تزریق شده است.
منابع مسدود شده
این بخش به شما امکان می دهد هرگونه تصویر ، CSS ، جاوا اسکریپت یا سایر منابع موجود در سایت خود را که برای Googlebots مسدود شده است مطلع کنید.
اینها بر اساس نام میزبان و سپس بر اساس صفحات خاصی ذکر شده اند که می توانید مراحل تشخیص و رفع آنها را دنبال کنید.
حذف URL ها
جایی که اساساً می توانید محتوای خود را از Google ناپدید کنید.
این فقط به عنوان یک رفع موقت عمل می کند ، اما زمانی که این کار را انجام داده اید یا صفحه وب متخلف خود را حذف کرده اید یا 301 آن را به جای دیگری هدایت کرده اید ، از لحاظ تئوری دیگر نباید سابقه ای از آن وجود داشته باشد.
فقط URL را وارد کنید و سپس انتخاب کنید که آیا می خواهید از نتایج جستجو و حافظه پنهان حذف شود ، فقط از حافظه پنهان یا اگر می خواهید کل فهرست حذف شود.
هشدار دهید: رسیدگی به این درخواست بین دو تا 12 ساعت طول می کشد.
خزیدن
خطاهای خزیدن
این گزارش تمام خطاهایی را نشان می دهد که Google هنگام خزیدن سایت شما در 90 روز گذشته پیدا کرده است.
خطاهای سایت: در نیمه بالای صفحه سه زبانه نمایش داده می شود ، که در صورت کلیک بر روی هر کدام می توانید هرگونه مشکل قبلی در DNS خود ، اتصال سرور خود یا اینکه آیا خزیدن باید به تعویق بیفتد را مشاهده کنید. (Google خزیدن را به تعویق می اندازد تا اینکه نشانی های اینترنتی را که نمی خواهید فهرست بندی شوند ، به خطر بیندازد).
خطاهای URL: در نیمه پایینی صفحه خطاهای نشانی اینترنتی برای دسکتاپ ، تلفن هوشمند و تلفن ویژگی (تلفن ای که می تواند به اینترنت دسترسی داشته باشد ، اما ویژگی های پیشرفته تلفن هوشمند را ندارد) نشان داده می شود.
به احتمال زیاد گزارشات مربوط به موارد زیر را در هر سه نوع دستگاه مشاهده خواهید کرد:
- خطای سرور: Google نمی تواند به سایت شما دسترسی پیدا کند زیرا سرور برای پاسخگویی بسیار کند است یا اینکه سایت شما Google را مسدود می کند.
- 404 نرم: این اتفاق می افتد زمانی که سرور شما یک صفحه واقعی را برای نشانی اینترنتی که در سایت شما وجود ندارد باز می گرداند. شما باید این صفحات را با کد بازگشت 404 (یافت نشد) یا 410 (رفته) جایگزین کنید.
- یافت نشد: اینها همه 404 صفحه شما هستند که وقتی یک Googlebot سعی می کند از صفحه ای که وجود ندارد دیدن کند (زیرا شما آن را حذف کرده یا بدون تغییر مسیر آدرس قبلی تغییر نام داده اید) رخ می دهد. به طور کلی 404 صفحه خوب هستند و نخواهند بود به رتبه های شما آسیب برساند . بنابراین فقط به مواردی که مربوط به محتوای رتبه بالا است توجه کنید.
آمار خزیدن
این بخش پیشرفت خزیدن Googlebots در سایت شما را در 90 روز گذشته نشان می دهد.
می توانید ببینید سرعت مرور صفحات شما چقدر است ، کیلوبایت بارگیری در روز و میانگین زمان صرف شده برای بارگیری صفحات در سایت شما.
سنبله ها کاملاً طبیعی هستند . و کارهای زیادی نمی توانید در مورد آنها انجام دهید. اما اگر افت مداوم در هر یک از این نمودارها را مشاهده کردید ، شاید ارزش تحقیق داشته باشد تا ببینید چه چیزی آن را به پایین کشانده است.
به عنوان Google واکشی شود
در اینجا می توانید نحوه مشاهده هر صفحه ای در وب سایت خود توسط Google پس از خزیدن بررسی کنید.
همچنین می توانید این صفحات وب را برای نمایه سازی ارسال کنید. اگر بخواهید به Google اجازه دهید صفحه را به طور خودکار پیدا کند . ممکن است متوجه شوید این روش سریع تری برای خزیدن و نمایه سازی است.
*
- وقتی صفحه ای را «واکشی» می کنید ، Google خزیدن را شبیه سازی می کند . و می توانید هرگونه مشکل اتصال به شبکه یا مشکلات امنیتی سایت خود را به سرعت بررسی کنید.
- “Fetch and Render” مانند موارد فوق عمل می کند . اما همچنین به شما امکان می دهد ظاهر صفحه را در تلفن همراه یا دسکتاپ ، از جمله تمام منابع موجود در صفحه (مانند تصاویر و اسکریپت ها) بررسی کنید . و در صورت وجود هر یک از این موارد به شما اطلاع می دهد روی Googlebots مسدود شده اند.
به یاد داشته باشید که منظور از خزنده همان صفحه ای است که بازدیدکنندگان می بینند . بنابراین این راه خوبی برای مقایسه مستقیم روی صفحه است.
اگر صفحه با موفقیت واکشی و ارائه شد ، می توانید آن را به فهرست ارسال کنید. شما مجاز به 500 بارگیری صفحه وب در هفته هستید . اما فقط می توانید یک صفحه وب ارسال کنید و از Google بخواهید 10 صفحه در ماه ، همه صفحات مرتبط با آن را خزنده کند.
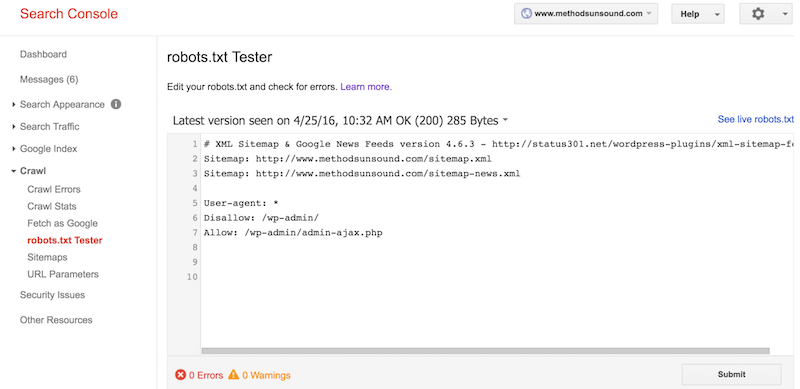
ویرایشگر robots.txt
یک فایل robots.txt که در ریشه سایت شما قرار دارد ، جایی است که می توانید صفحاتی را که نمی خواهید توسط موتورهای جستجو خزنده شوند ، مشخص کنید. به طور معمول از این مورد استفاده می شود زیرا نمی خواهید سرور شما تحت تأثیر Googlebots قرار بگیرد . به ویژه اگر می خواهید فایل های اسکریپت یا سبک را نادیده بگیرند یا می خواهید تصاویر خاصی در جستجوی تصویر Google ظاهر نشوند.

در اینجا می توانید robots.txt خود را ویرایش کرده و خطاها را بررسی کنید. پایین صفحه خطاها و هشدارهای شما را نشان می دهد.
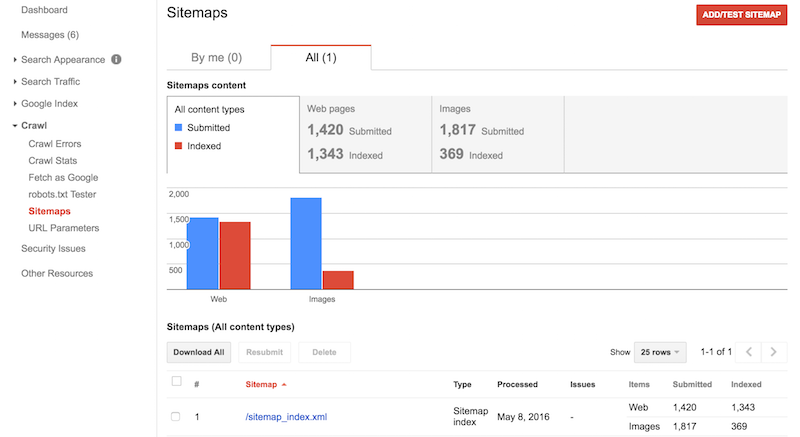
نقشه های سایت در Google search console
نقشه های سایت بر روی سرور وب سایت شما میزبانی می شوند. و اساساً موتورهای جستجو را از هر صفحه از سایت شما ، از جمله موارد جدید اضافه شده ، مطلع می کنند. این یک راه خوب است که به Google اجازه می دهید وب سایت شما را بهتر جستجو کند و درک کند.

در اینجا می توانید به تمام اطلاعات مربوط به نقشه های سایت که به صورت دستی ارسال شده یا توسط Search Console یافت شده دسترسی داشته باشید. نوار آبی صفحات یا تصاویر ارسال شده را نشان می دهد ، نوار قرمز صفحات واقعی و تصاویر نمایه شده را نشان می دهد.
با کلیک روی دکمه “افزودن/تست نقشه سایت” می توانید نقشه سایت را آزمایش کنید. و اگر معتبر است می توانید آن را به Search Console اضافه کنید.
پارامترهای URL
همانطور که سیمون هسلتین قبلاً اظهار نظر کرده است ، از زمان معرفی برچسب های متعارف ، دیگر از این بخش استفاده نمی شود.
با این حال ، برای مثال ، اگر می خواهید به Google بگویید که بین صفحات هدف کشورهای مختلف تمایز قائل شود ، باید از پارامترهای URL استفاده کنید. این تنظیمات ترجیحی می تواند Google را تشویق به خزیدن نسخه دلخواه URL شما کند. یا از خزیدن محتوای تکراری در سایت توسط Google جلوگیری کند.
مسائل امنیتی
اگرچه هرگونه مشکل امنیتی در قسمت پیامها و روی صفحه داشبورد با شما در میان گذاشته می شود . در اینجا می توانید مشکلات را با جزئیات بیشتری بررسی کنید.
همچنین اطلاعات قابل دسترس زیادی در مورد نحوه رفع مشکل سایت شما در صورت هک شدن یا آلوده شدن به بدافزار وجود دارد.
سایر منابع
در اینجا می توانید به همه ابزارهای ارائه شده توسط Google ، خارج از Search Console دسترسی داشته باشید. از جمله ابزار تست داده های ساختاریافته و Markup Helper ، که در بخشهای قبلی به جزئیات بیشتری در مورد آن پرداختیم.
سایر منابع مفید در اینجا مرکز کسب و کار من Google است . که می توانید از آن برای بهبود دید جستجوی محلی کسب و کار خود و ابزار PageSpeed Insights استفاده کنید .که به شما می گوید عملکرد سایت شما از نظر بارگذاری دقیقاً در موبایل و دسکتاپ چگونه است .و چگونه می توان هر مشکلی را برطرف کرد.







دیدگاهتان را بنویسید